【SharePoint】Web パーツ「画像」の設定や配置を理解して見る人を惹きつけるサイトを構築!
SharePoint の「画像」は、ページに画像を追加するための Web パーツです。また、画像にテキストを追加したり、リンクを設定したりでき、見る人を惹きつけるサイトを構築することができます。ここでは、SharePoint の「画像」という Web パーツについてご説明します。
●この記事の目次
- 画像を配置した場合の画面表示
1-1. 1 段組みセクションの場合
1-2. 3 分の 1 が右側のセクションの場合
1-3. 2 段組みのセクションの場合
1-4. 3 段組みのセクションの場合
1-5. 全幅のセクションの場合 - 画像の設定方法
2-1. 画像の編集
2-2. Web パーツの編集 - SharePointに関するご相談はSGプラスまで
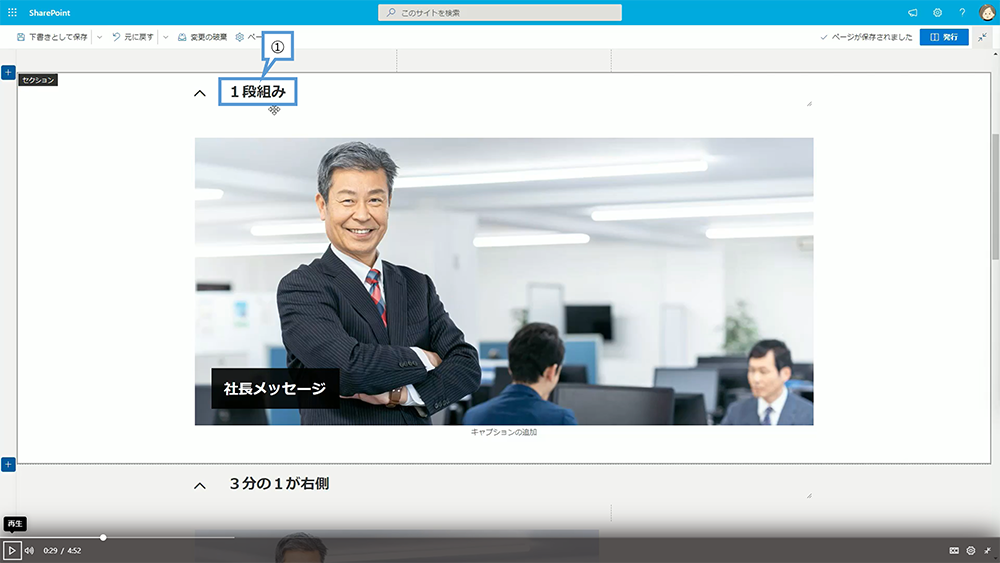
画像を配置した場合の画面表示
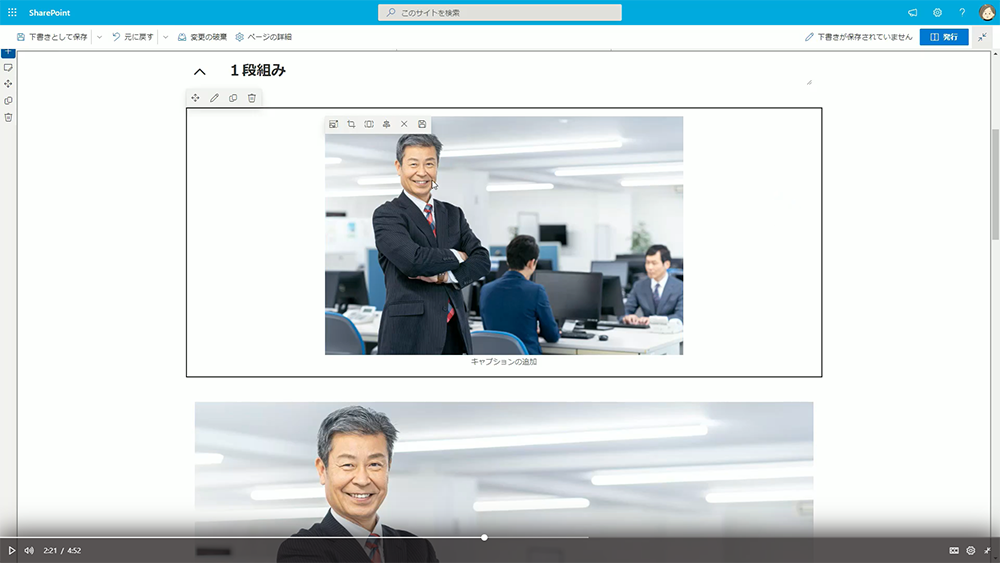
これは、画像を 1 段組みセクション(図中①)に配置したサンプルです。

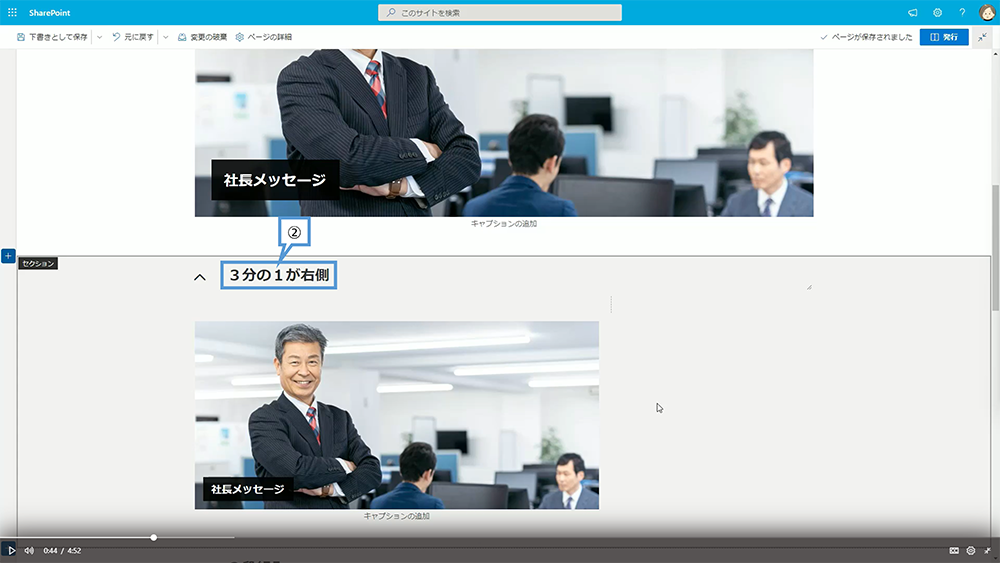
3 分の 1 が右側のセクションの場合
これは画像を 3 分の 1 が右側のセクション(図中②)に配置したサンプルです。
1 段組みのセクションに配置したサンプルと比較して、表示する画像サイズが小さくなります。

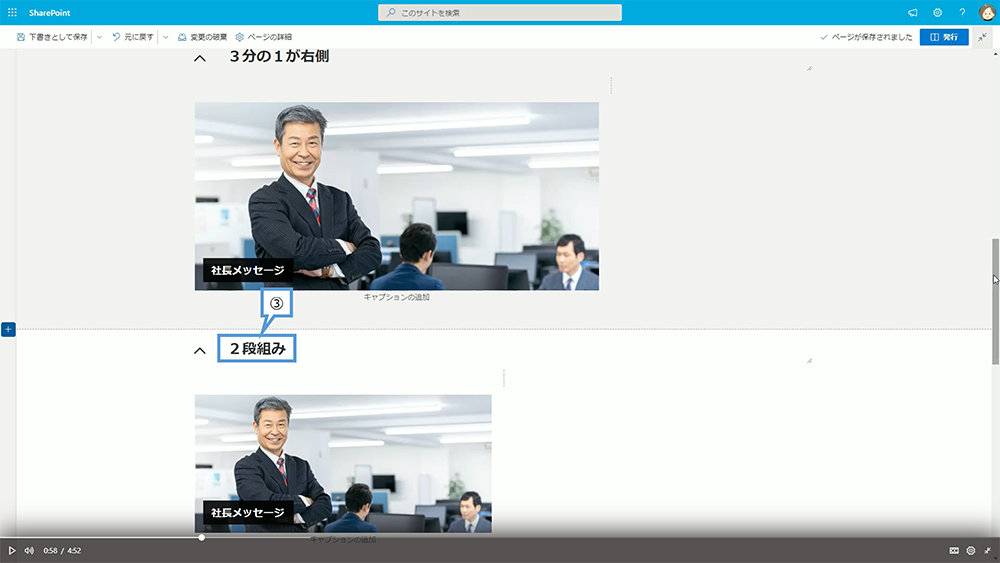
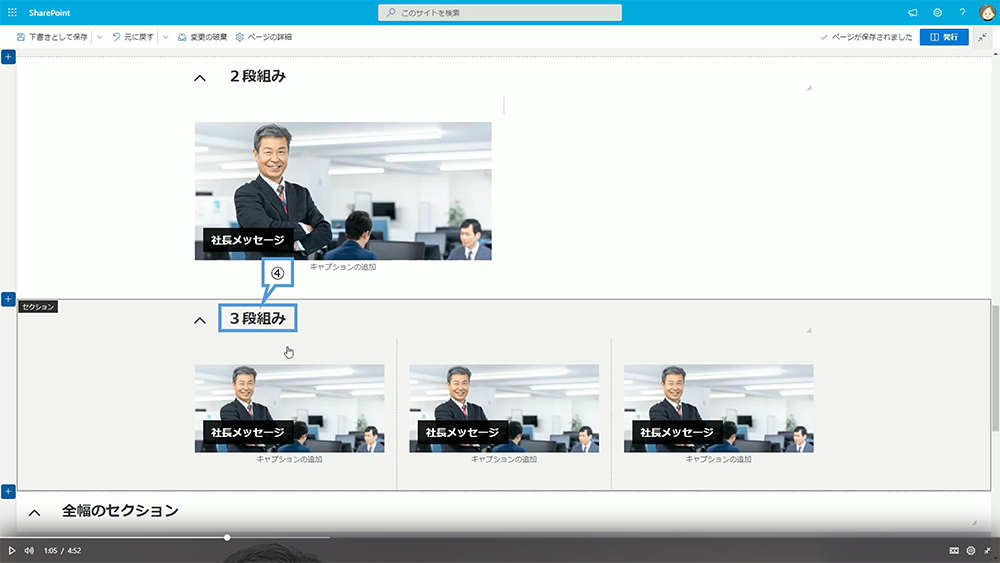
2 段組みのセクションの場合
これは画像を 2 段組みのセクション(図中③)に配置したサンプルです。
3 分の 1 が右側のセクションに配置したサンプルと比較して、表示する画像サイズがさらに小さくなります。

3 段組みのセクションの場合
これは画像を 3 段組みのセクション(図中④)に配置したサンプルです。
画像サイズは、さらに小さくなりますが、テキストを追加したり、リンクを設定したりできるため、リンク集のように使うことができます。

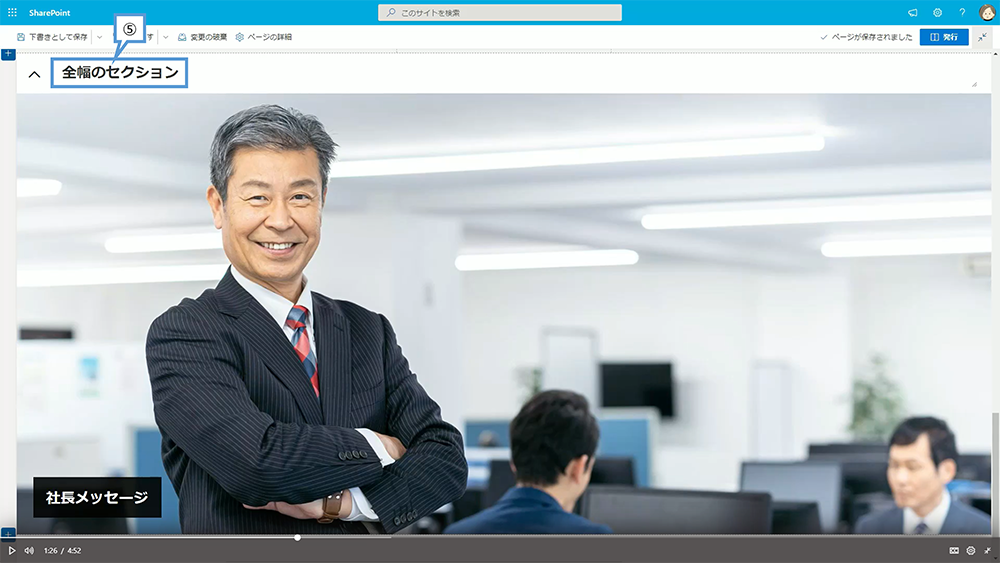
全幅のセクションの場合
これは画像を全幅のセクション(図中⑤)に配置したサンプルです。
横幅いっぱいに表示されるため、インパクトのある表現が可能です。

画像の設定方法
画像の設定方法についてご説明します。
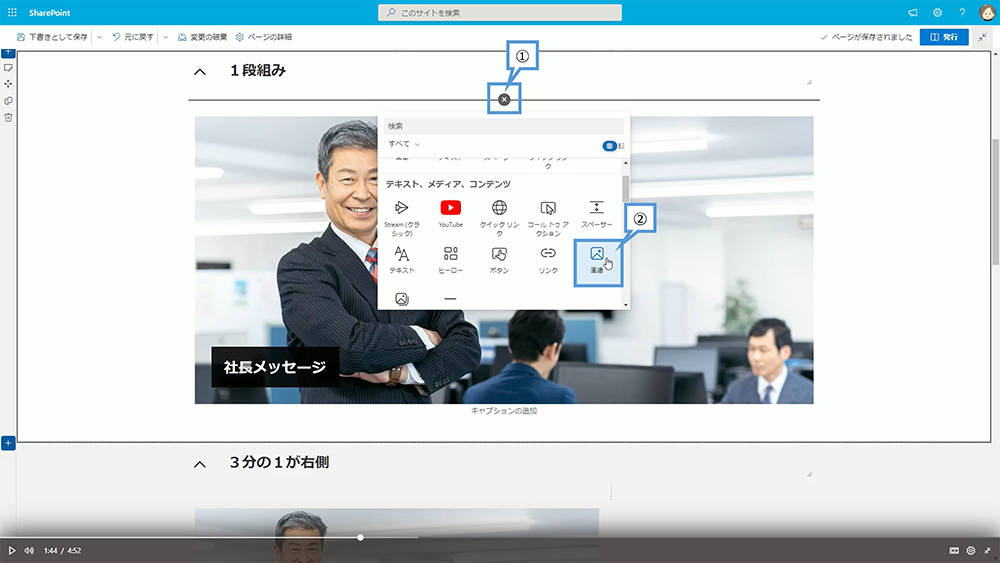
編集モードで、「新しい Web パーツを追加(図中①)」と吹き出しが出るアイコンをクリックすると表示される画面から「テキスト、メディア、コンテンツ」の中にある「画像(図中②)」を選択します。

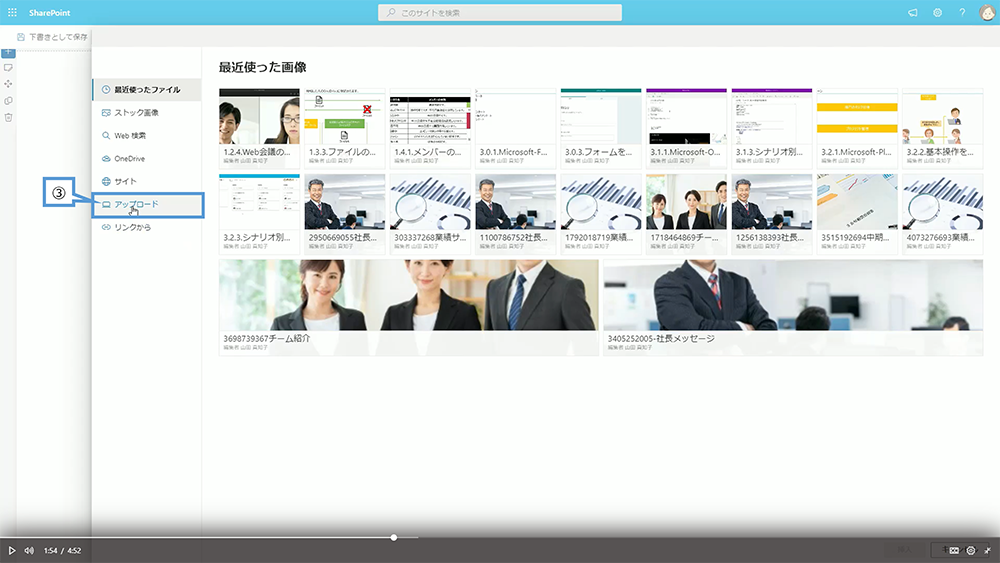
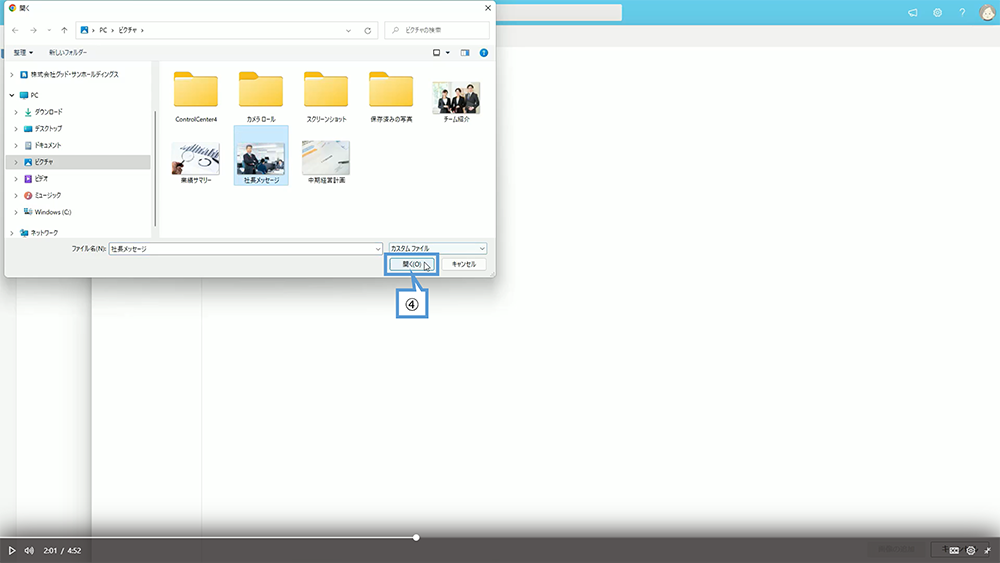
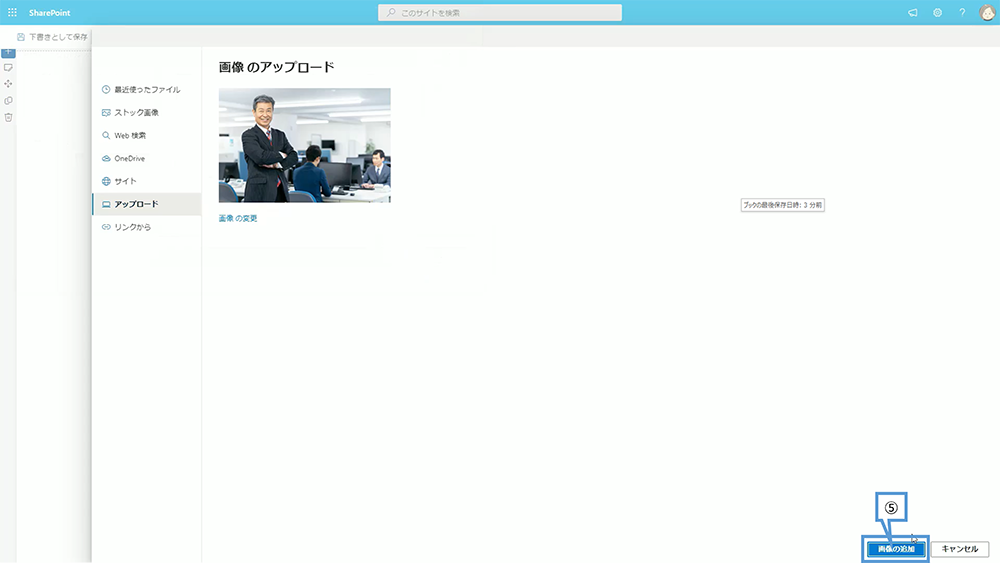
左のメニューから画像の設定方法を選択します。ここでは「アップロード(図中③)」を選択し、PC に保存された画像を選択して、開くボタン(図中④)をクリックし、画像の追加ボタン(図中⑤)をクリックします。



画像の編集
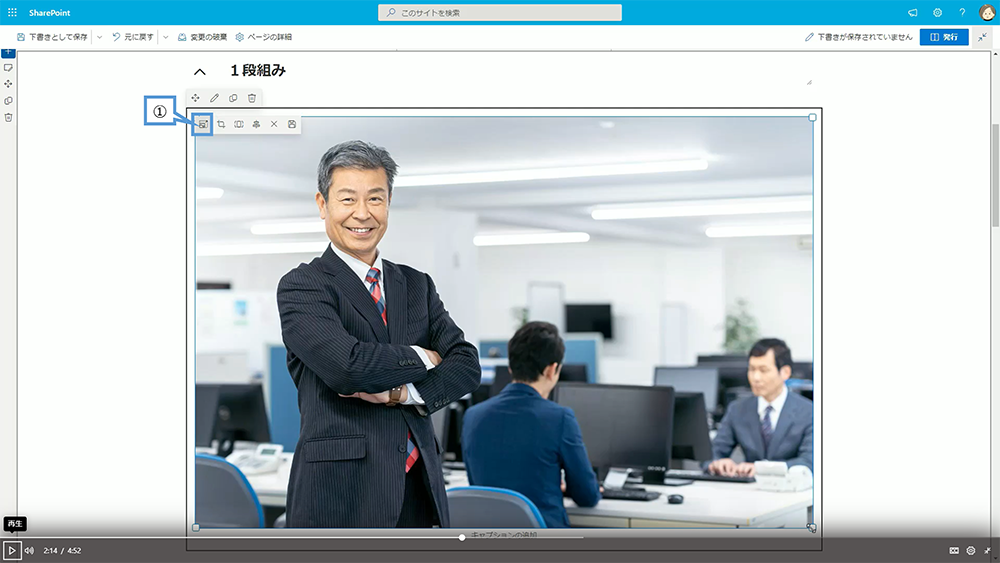
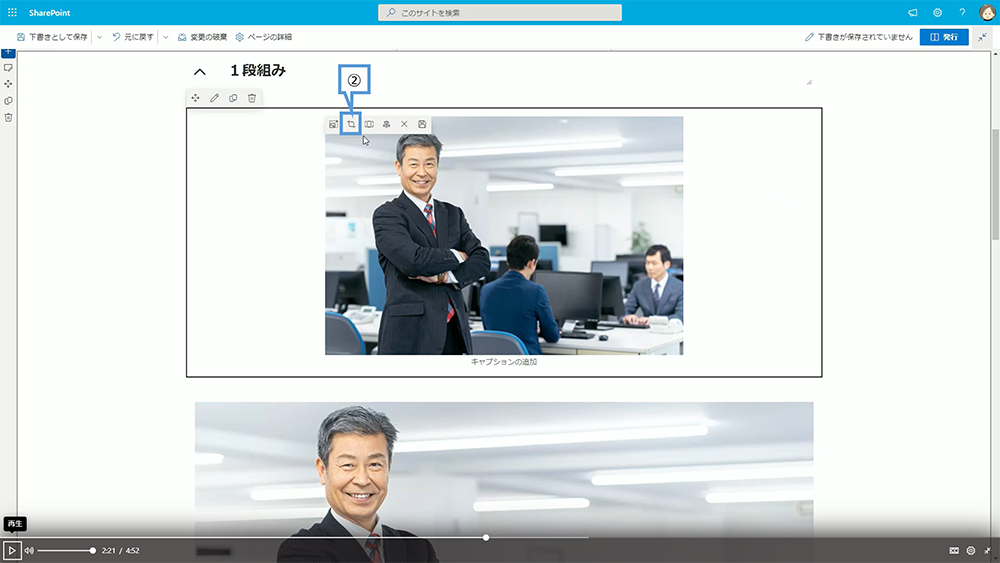
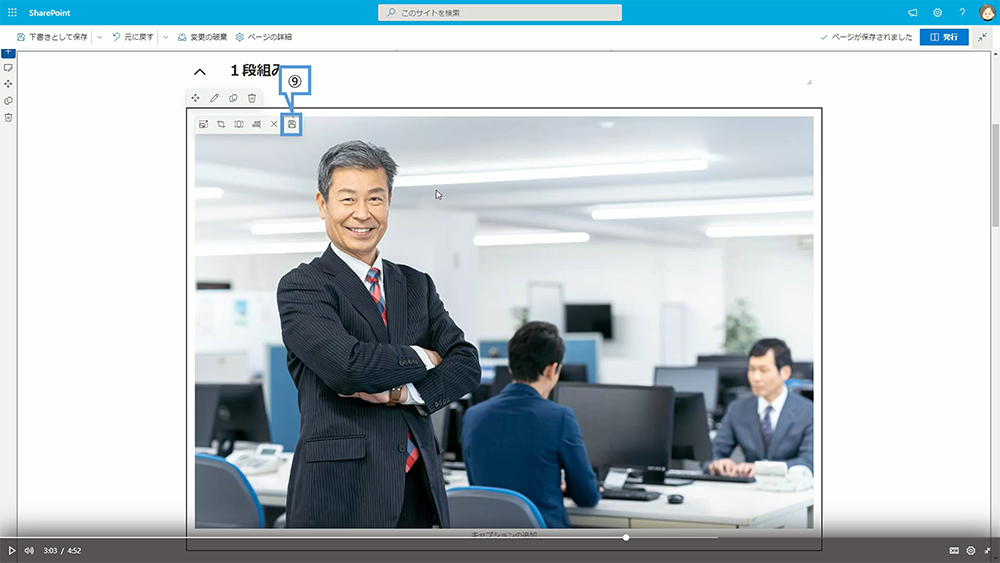
画像の左上に画像を編集するメニューが表示されます。
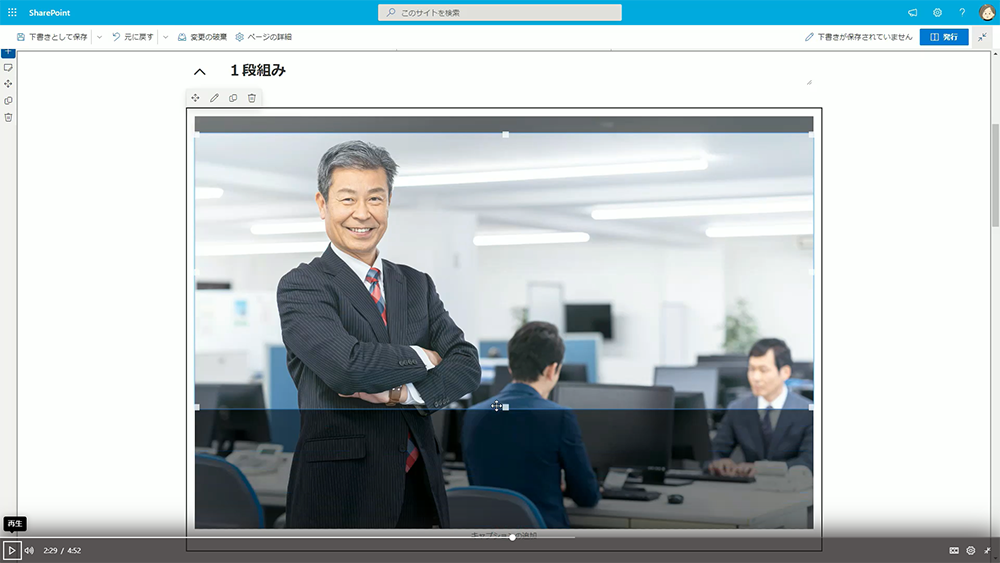
「サイズ変更(図中①)」と吹き出しが表示されるアイコンを選択すると、縦横比を変更せずに、画像サイズを変更できます。


「自由比でトリミングします(図中②)」と吹き出しが表示されるアイコンを選択すると、画像の不要な部分をカットすることができます。


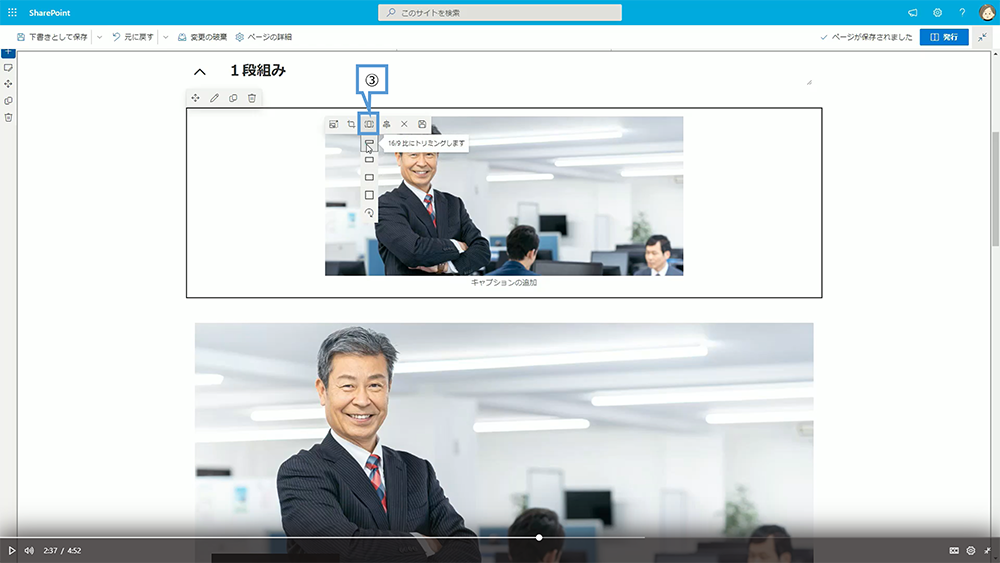
「縦横比(図中③)」と吹き出しが表示されるアイコンを選択すると、指定した縦横で画像をトリミングできます。

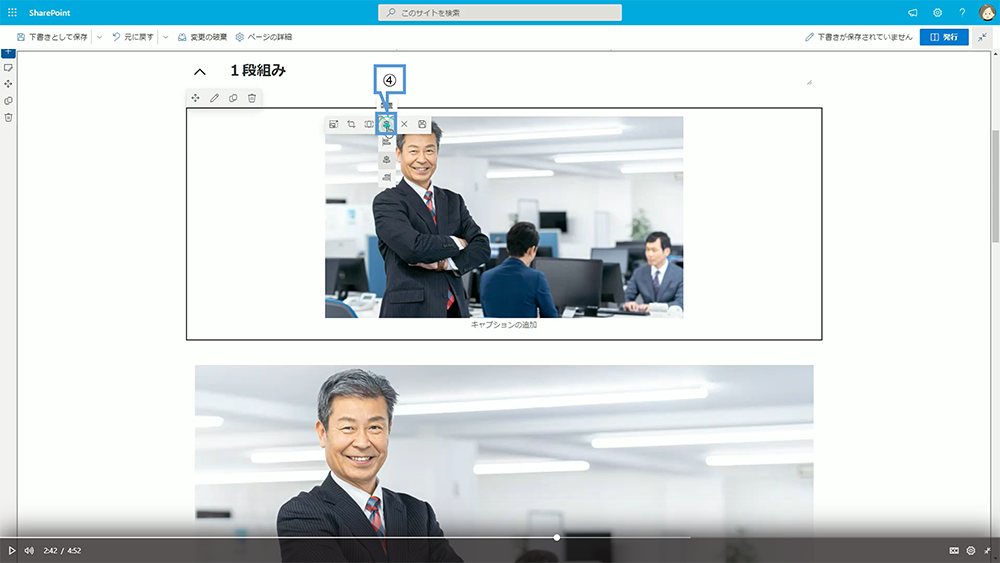
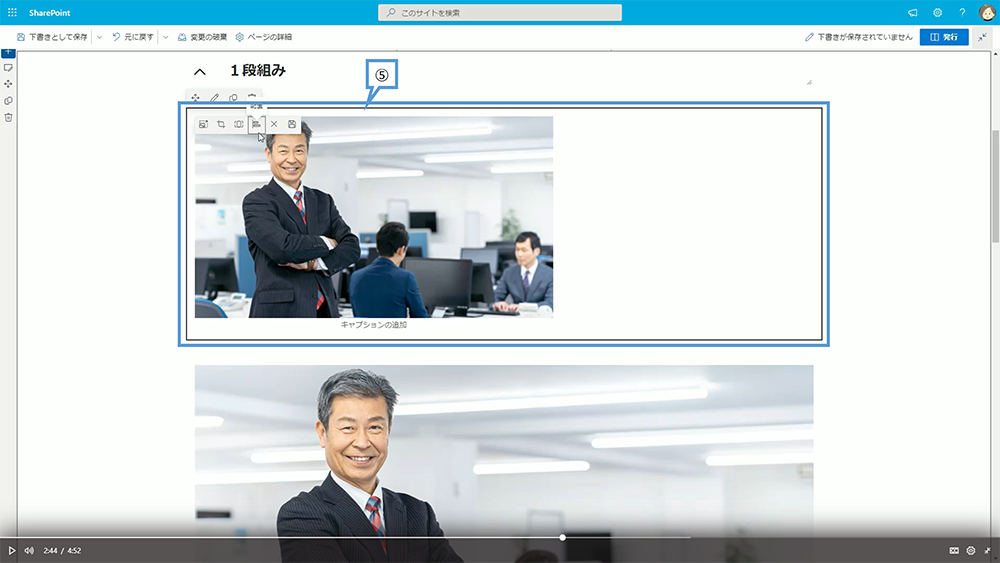
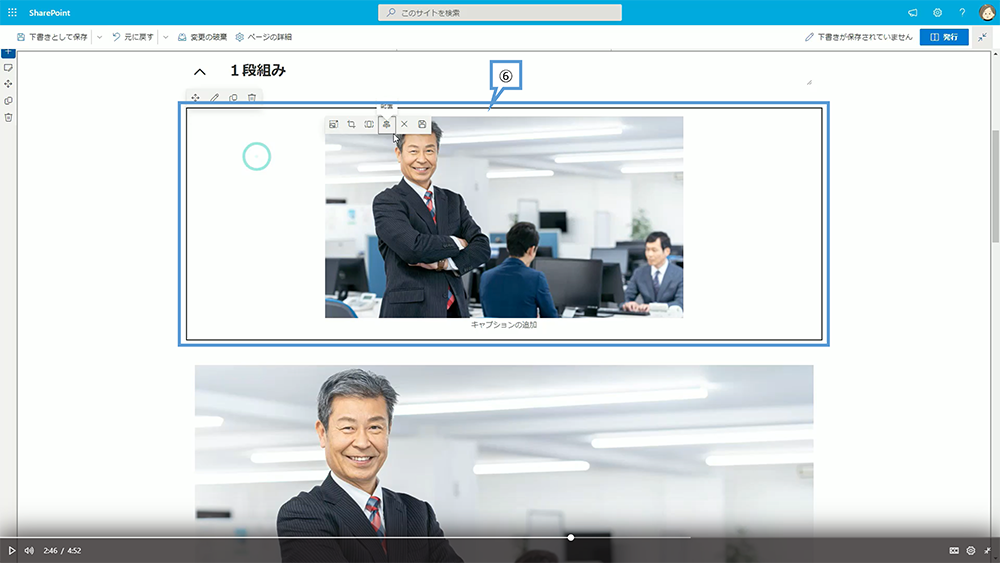
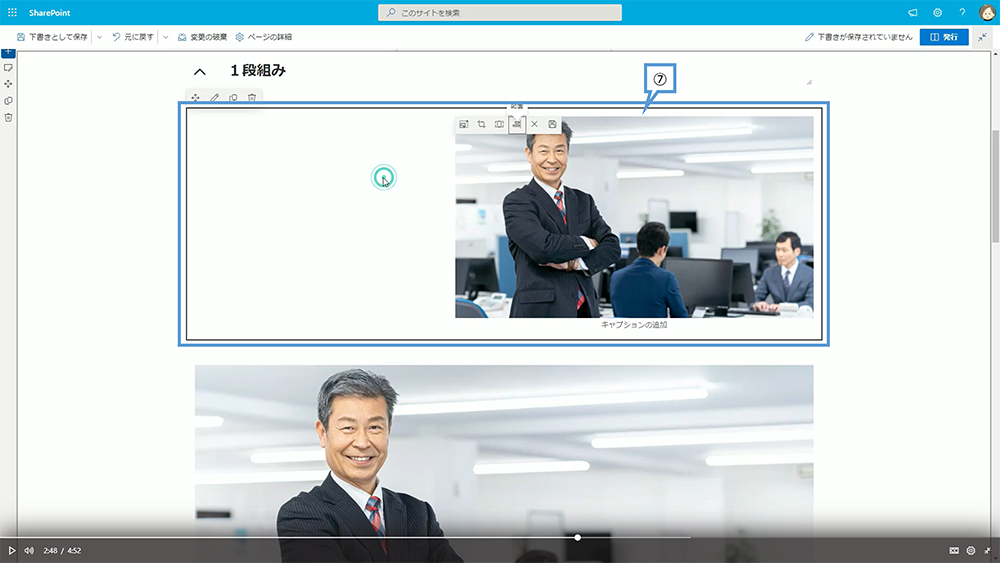
「配置(図中④)」と吹き出しが表示されるアイコンを選択すると、画像の配置を「左揃え(図中⑤)」「中央揃え(図中⑥)」「右揃え(図中⑦)」から選択できます。




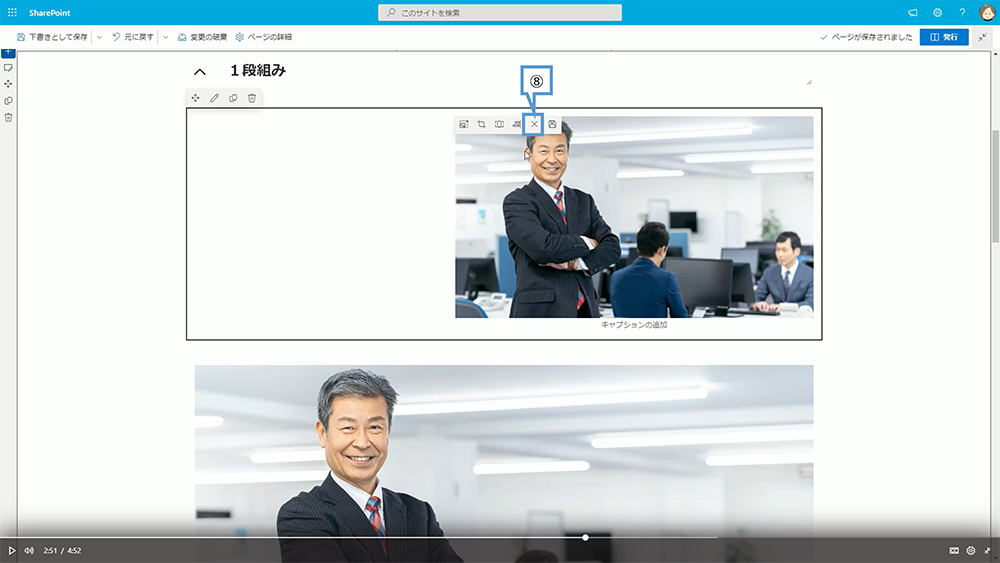
「リセット(図中⑧)」と吹き出しが表示されるアイコンを選択すると、元の画像に戻すことができます。

「保存(図中⑨)」と吹き出しが表示されるアイコンを選択すると、変更内容が保存されますが、「リセット」をクリックすると元の画像に戻るので注意が必要です。

Web パーツの編集
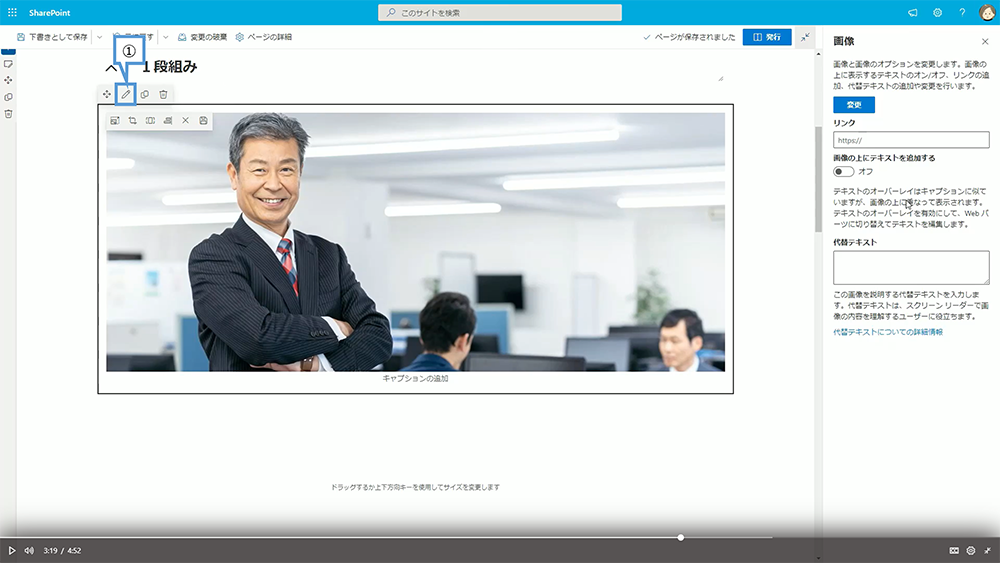
「Web パーツの編集(図中①)」と吹き出しが出るアイコンをクリックすると、画像の設定画面を表示することができます。

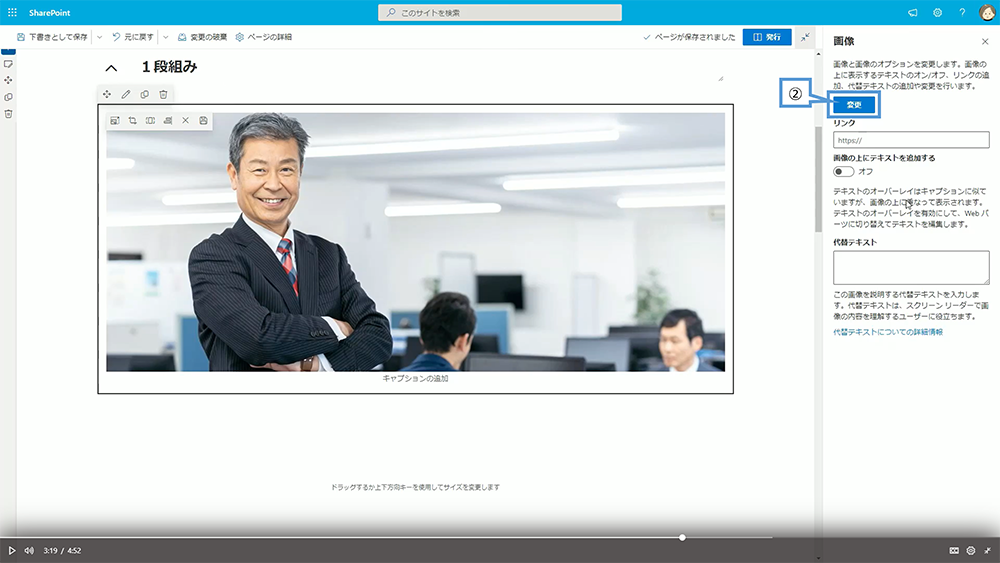
変更ボタン(図中②)をクリックすると、画像を変更できます。

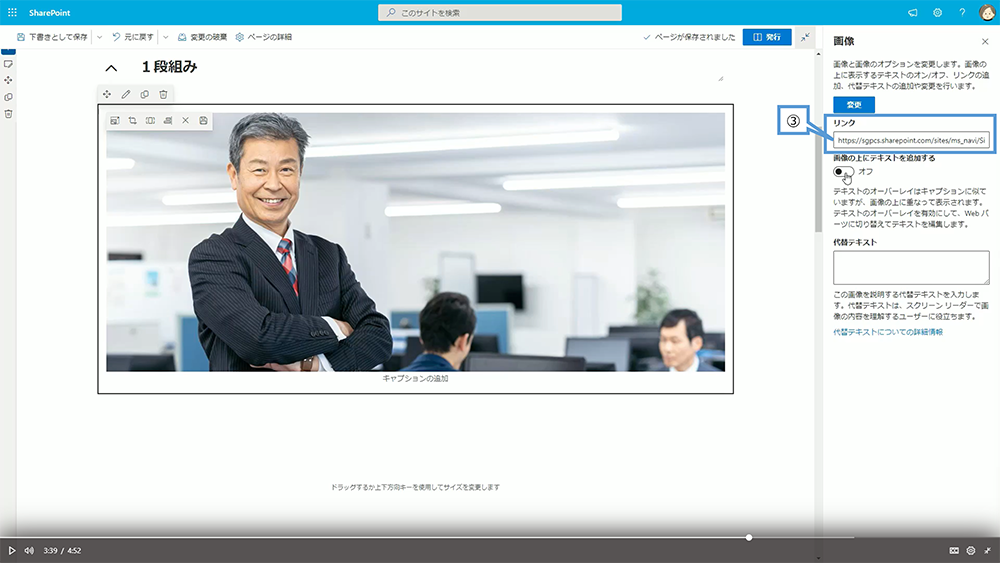
「リンク(図中③)」の下にある入力ボックスにリンク先の URL を入れると、画像をクリックしたときに遷移するリンク先を指定することができます。

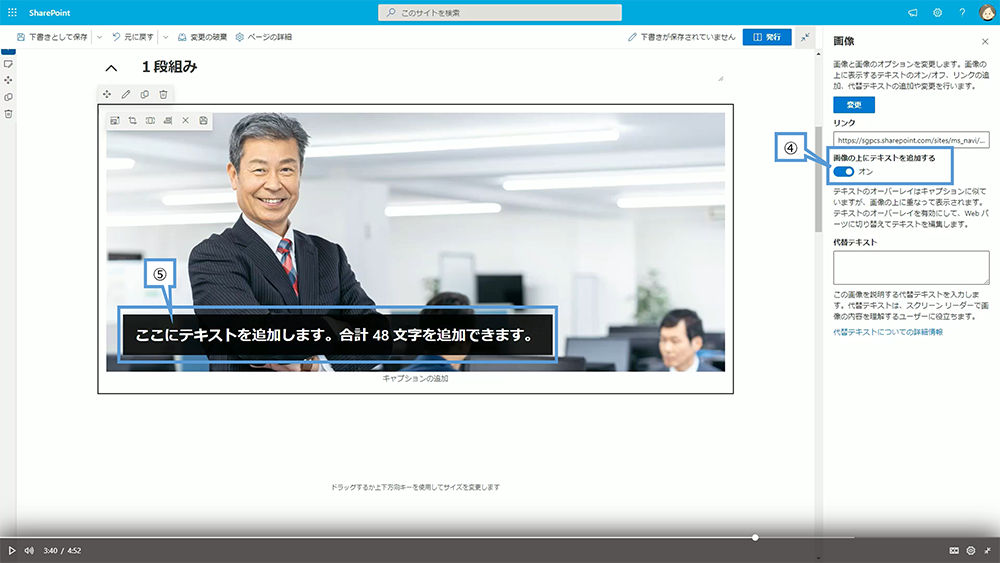
「画像の上にテキストを追加する(図中④)」の下にあるトグルボタンをオンにすると、画像の上にテキストを表示することができます。画像の上に表示される「ここにテキストを追加します。(図中⑤)」と書かれた部分に入力したテキストが画像の上に表示されます。

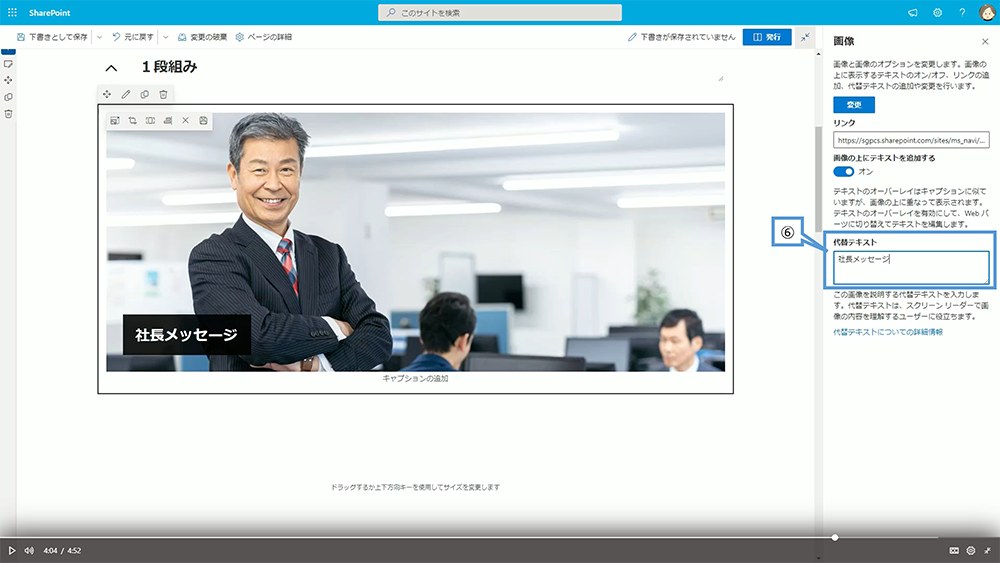
「代替テキスト(図中⑥)」の下に入力したテキストは、スクリーンリーダーで読み上げることができます。

SharePointに関するご相談はSGプラスまで
画像はページに高級感をあたえ、見る人を惹きつける重要な Web パーツです。
リンクを設定したりテキストを追加し、さらに効果的な利用が可能です。
しかし配置を間違えると、逆効果になってしまったり見づらいページになりますので注意が必要なパーツでもあります。効果的に活用するには写真の素材や、ページとの関連性などを考慮して配置しましょう。
SGプラス株式会社では、Microsoft 365 を利用した業務改善のご提案を行っております。Microsoft 365 をご利用のお客様でお悩みを抱えているご担当者がいらっしゃいましたら、ぜひ一度弊社へ問い合わせ下さい。Microsoft 365 に精通したコンサルタントがご相談に乗らせて頂きます。
関連サービス:SharePoint ポータルサイト構築支援サービス