【SharePoint】Web パーツの「ボタン」で情報にメリハリのあるサイトを作ろう!
SharePoint の「ボタン」は、ボタンの表示名である「ラベル」と遷移先の URL を設定する「リンク」を設定するだけの、非常にシンプルな Web パーツです。SharePoint では、ヒーローやクイックリンクなど視認性の高いリンクツールが数多く存在しますが、シンプルな「ボタン」を設置することで、ページにメリハリが生まれ、ユーザーのアクションがスムーズになります。
ここでは、SharePoint の「ボタン」という Web パーツについてご説明します。
●この記事の目次
ボタンを配置した場合の画面表示
最初に、様々なセクションにボタンを配置した場合に、どのように表示されるか、見てみましょう。
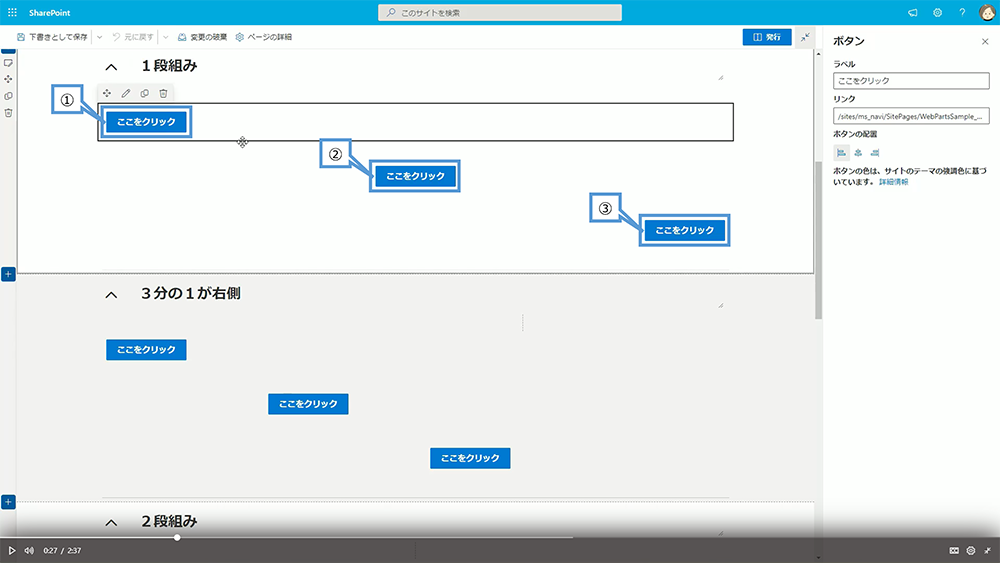
これは、ボタンを 1 段組みセクションに配置したサンプルです。
ボタンの配置は、「左(図中①)」「中央(図中②)」「右(図中③)」の 3 パターンが設定できます。

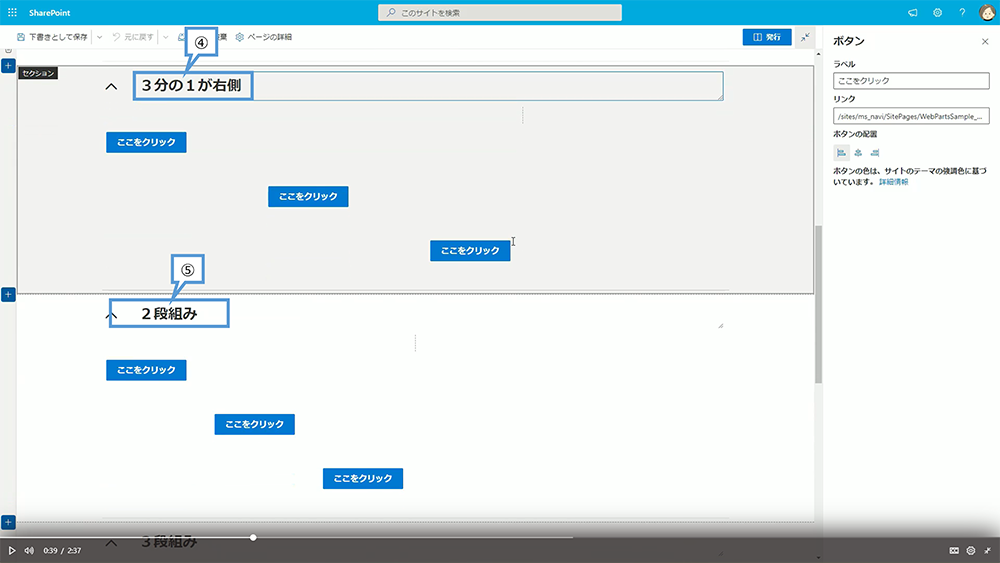
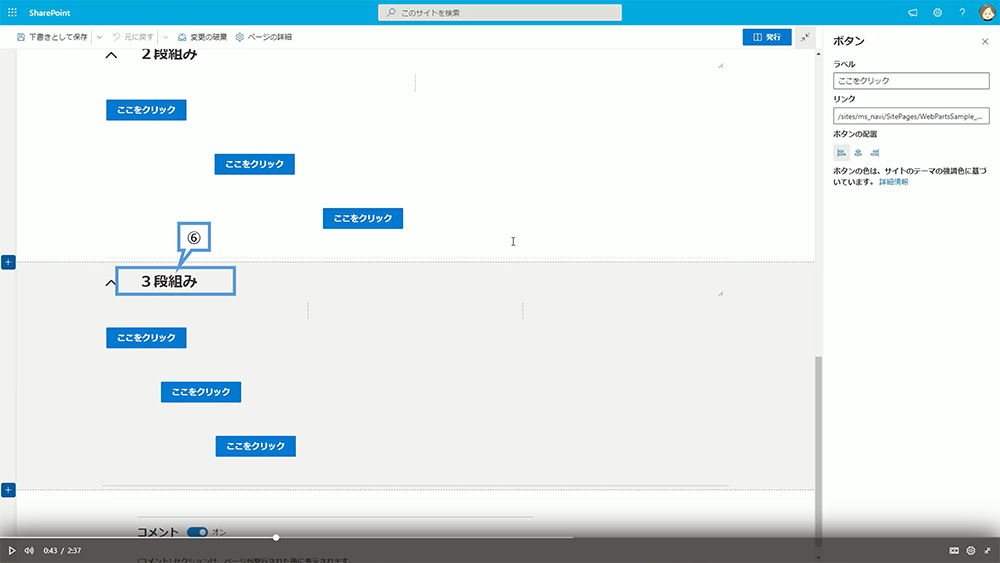
ボタンの表示は、セクションを「3 分の 1 が右側(図中④)」「2 段組み(図中⑤)」「3 段組み(図中⑥)」に設定した場合でもあまり変わりません。


ボタンの設定方法
ボタンの設定方法についてご説明します。
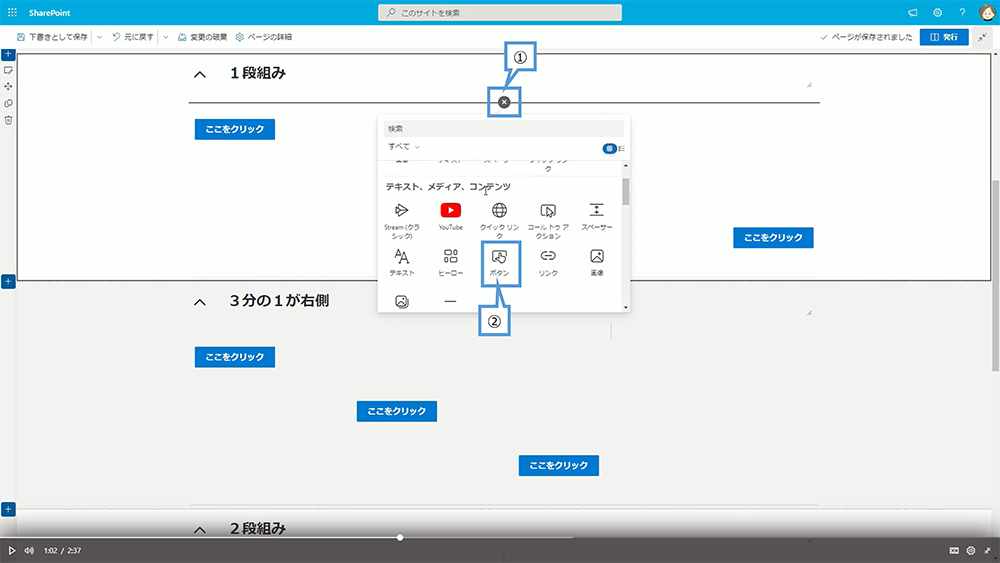
編集モードで、「新しい Web パーツを追加(図中①)」と吹き出しが出るアイコンをクリックすると表示される画面から「テキスト、メディア、コンテンツ」の中にある「ボタン(図中②)」を選択します。

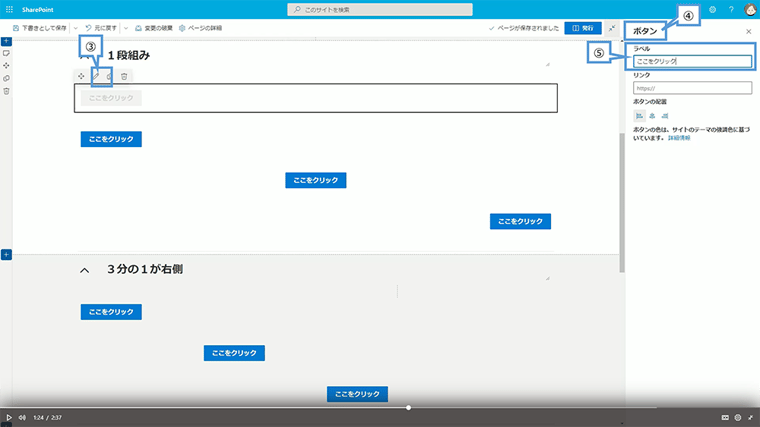
「Web パーツの編集(図中③)」と吹き出しが出るアイコンをクリックすると、ボタン(図中④)の設定画面を表示することができます。「ラベル(図中⑤)」の下にある入力ボックスに入力したテキストが、ボタンに表示されます。ボタンの横幅は入力したテキストの文字数により広がります。

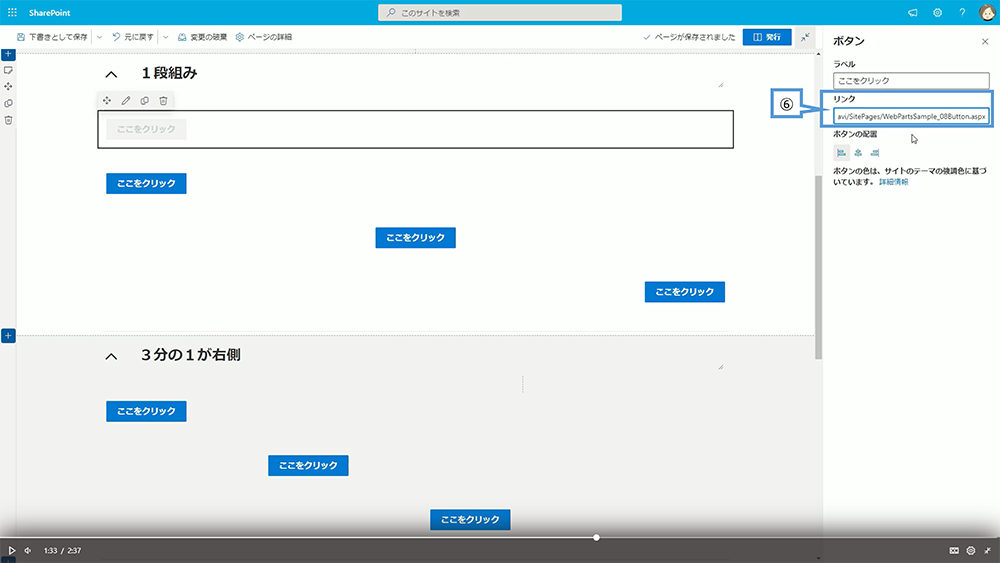
「リンク(図中⑥)」の下にある入力ボックスにリンク先のURLを入れます。

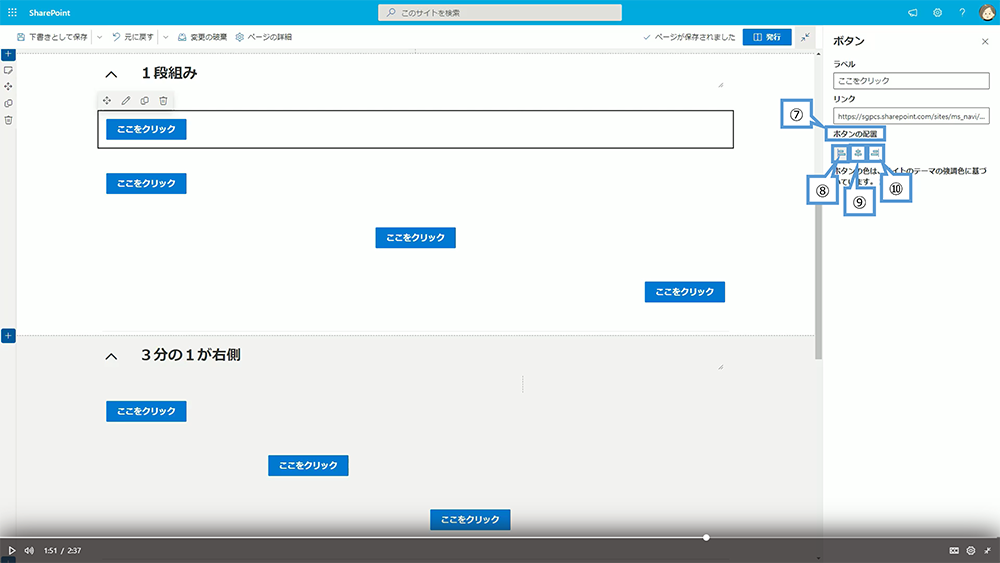
「ボタンの配置(図中⑦)」の下にある「左(図中⑧)」「中央(図中⑨)」「右(図中⑩)」と吹き出しの出るアイコンから、配置を選択します。
なお、ボタンの色はサイトのテーマの強調色に基づき、自動で設定されます。

SharePointに関するご相談はSGプラスまで
今回は、Sharepoint のサイト作成におけるボタンの配置についてご説明しました。
Sharepoint でポータルサイトを作成する場合「ボタン」は必ず使用する Web パーツです。ボタンを「押す」ことで特定のアクションを起こすことが出来るので、ユーザーの操作をスムーズに導くための重要な役割を果たします。ページのどこにボタンを配置したら効果的なのかを考えることが大切です。
SGプラス株式会社では、Microsoft 365 を利用した業務改善のご提案を行っております。Microsoft 365 をご利用のお客様でお悩みを抱えているご担当者がいらっしゃいましたら、ぜひ一度弊社へ問い合わせ下さい。Microsoft 365 に精通したコンサルタントが回答させていただきます。
関連サービス:SharePoint ポータルサイト構築支援サービス